March 6, 2017 angular javascript react

Demo Links
This is based on a lunch and learn presentation that I created, comparing Angular and React. First, I will be going through legacy vs future applications as the purpose of the presentation was to talk about the existing issues of the current application (written in AngularJS) and to provide knowledge around the newer frameworks/libraries.
Legacy Front End
Hard to Reuse Across Projects and Teams
A big issue with having a legacy front end is that it is hard to reuse across projects and teams. As with many legacy applications, there are files that no developer wants to touch. In our case, it is large view-model controllers with lots of mixed logic inside.
Coupled Architecture
Along with a tightly coupled architecture. All of the logic is inside these controllers and we depend on large controllers to work. It makes it harder to makes changes without affecting other parts.
State Issues and Difficult to debug
Eventually Outdated
Older technology will eventually become outdated. Local communities and meetups have also moved on to topics and presentations on the newer frameworks and libraries which makes it harder to learn and improve.
Present Front End
Re-use of components (DRY, SRP)
Everything is built in components and self-contained, allowing for re-use. Small components over big controllers (legacy apps). These things are on target with Don’t Repeat Yourself, Single Responsibility Principle.
Decoupled Architecture
Faster Development
Uni-directional flow
Why Angular and React?
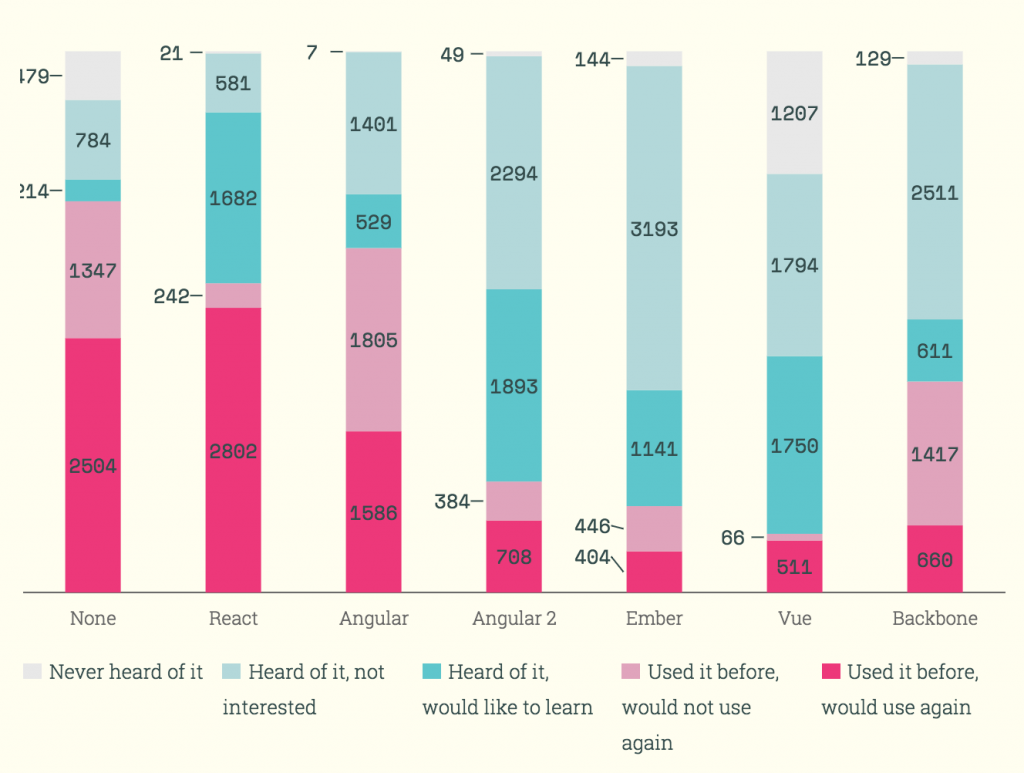
The reason for the comparison between Angular and React lies in this chart where they are leading in the columns heard of it, interested and used before, would use again.
Overview
Angular
- JavaScript Framework
- TypeScript
- Final release in 2016
React
- JavaScript library
- JavaScript w/ JSX
- Released in 2013

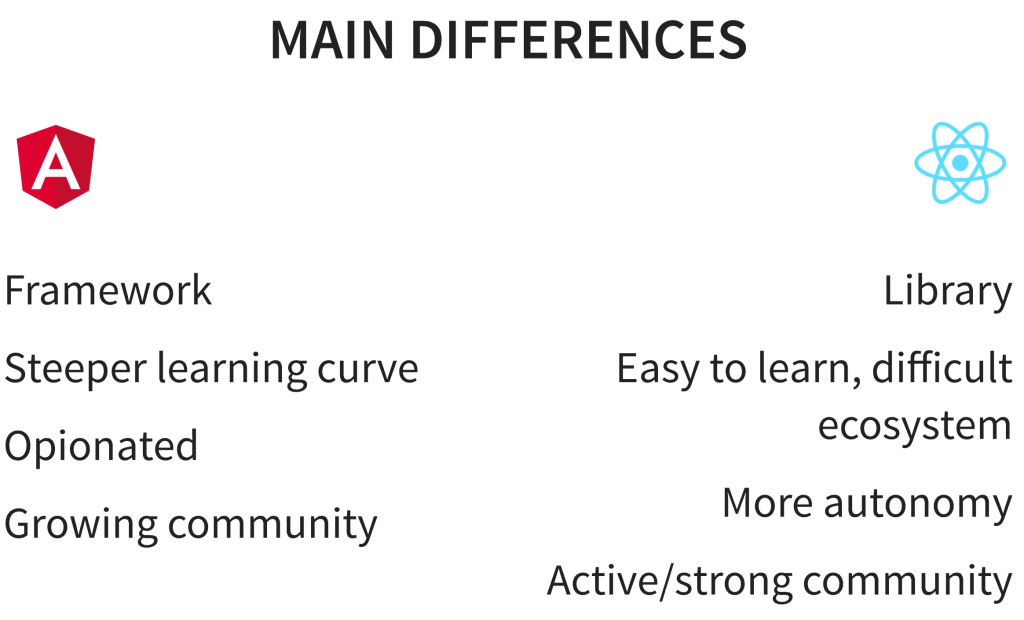
Main Differences
Angular
- Framework
- Steeper learning curve
- Opionated
- Growing community
React
- Library
- Easy to learn, difficult ecosystem
- More autonomy
- Active/strong community
One of the large differences is that one is a framework and the other is a library. Angular is a large framework, everything comes in the box. Whereas React itself is just a view library. Angular has a steeper learning curve because it comes with everything (router, forms, xhr tools, tests) and React is easier to learn, but the ecosystem is hard. For React you will have to find and evaluate separate modules for use with React (Redux, thunk middleware, react-router, xhr tool).
Angular is more opinionated, similar to Angular 1, Angular wants you to do things a certain way. This gives you less freedom, but a more consistent codebase. React gives you more choice on modules and libraries you choose to use with it.
React has a stronger community because it has been around a bit longer. Referring to the chart before, React also has a lot more people who have used it, and would use it again compared to Angular (meaning it might have a better developer experience). Angular has a growing community, more people have been starting to use it.
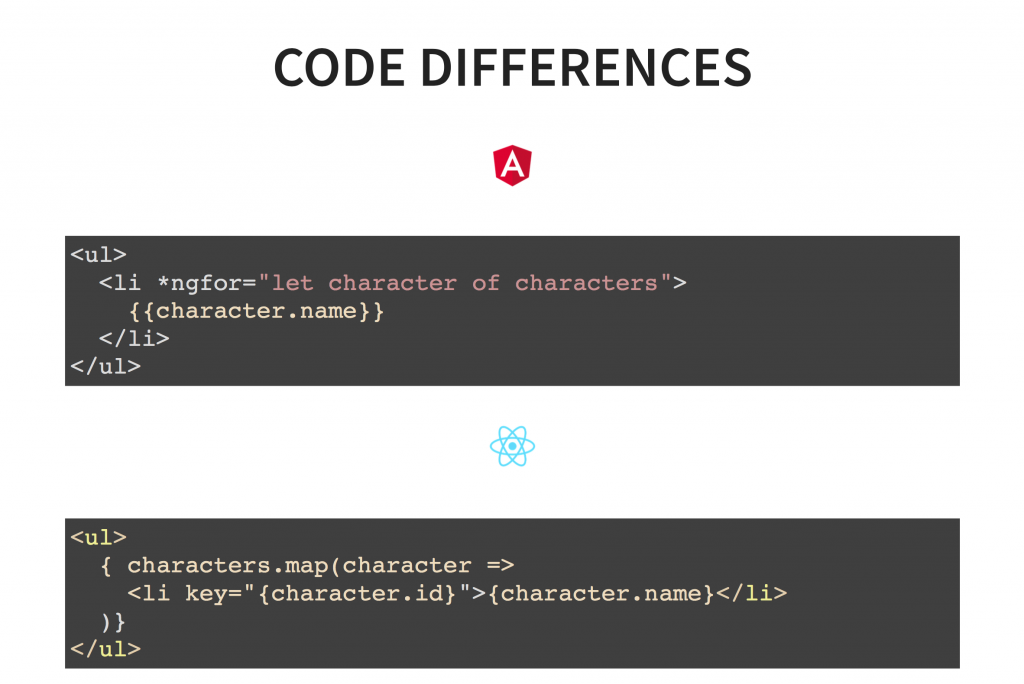
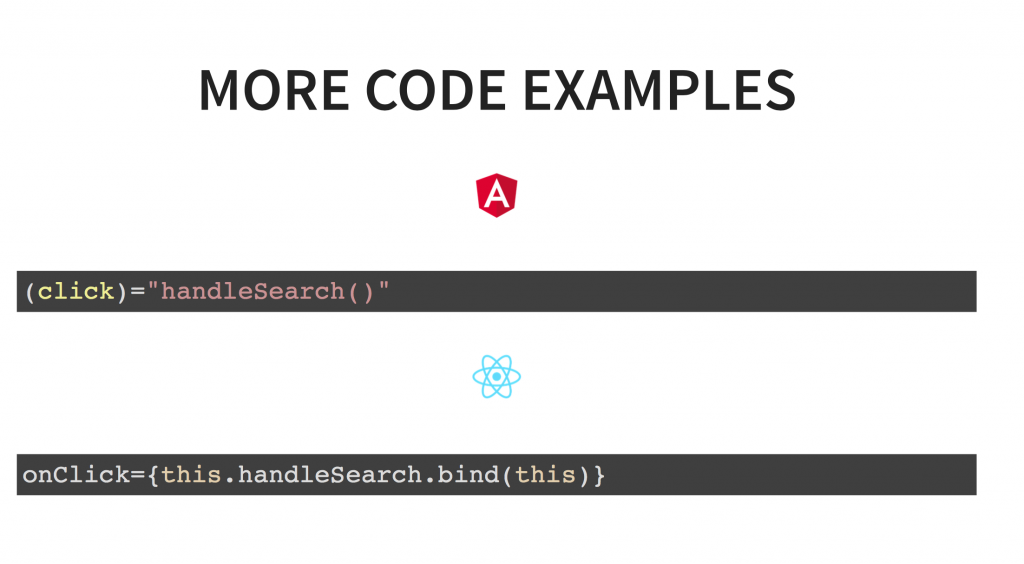
Code Differences
This is a basic repeater. Angular, similar to Angular 1, has its own syntax inside HTML. React uses JSX to allow HTML inside JS.